One of the principle ideas behind 37 Signals’ book ‘Getting Real‘, is the production of real software in favour of excessive planning, wireframes and Photoshop mockups which are arguably a waste of time.
I’m currently employing this idea in an application I’m developing with David Turner and Chris Murphy. For this we have adopted an agile development approach, employing a number of key ideas learned from the 37 Signals book.
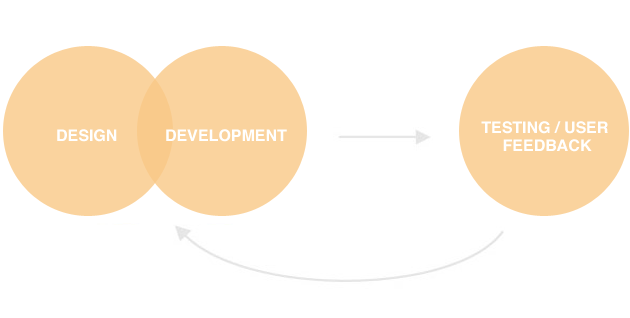
Agile development is a rapid approach to application development that is based on an iterative model. Working software is developed from the onset, which is then presented to the client or end users for feedback before making any necessary changes, this process is then repeated in cycles.

The traditional waterfall development model employs long periods of planning and design that loosely relate to the final application. Months can be spent mocking up designs in Photoshop, which when presented to the client and fail to give an accurate feel for how the application will work due to the lack of interaction, motion and the effect that variant browser and devices sizes have on a design.
Our Process
Our first step towards developing our application was to research the competition, forming an analysis of these products and also defining what tools and technologies are required. Rather than dedicating a period of time for research at the beginning of the project we have employed it as an on going process, intertwined with the development of the application.
This is especially important with web development, things move quickly, new technologies and tools are released all the time. It’s important therefore, to keep up to date throughout the entire development process, especially with large, ongoing projects were technologies may have improved or changed since the initial research stage at the beginning of a project.
Wireframing
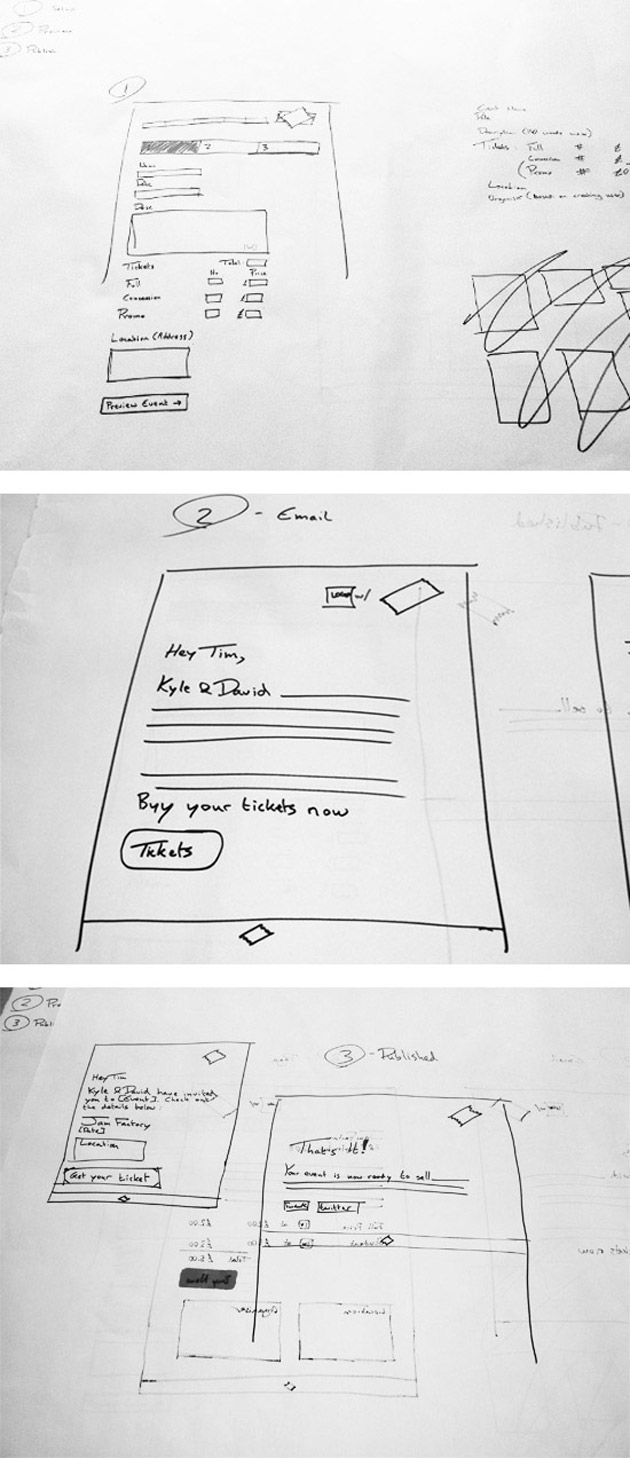
Our process of wire framing consists of sketching out rough layouts on paper – this allows us to iterate quickly and try out different ideas without worrying too much about design aesthetics. When using software for this, it’s easy to get sidetracked and become too concerned with things like alignment and colour etc…
The photographs below show three sketches, illustrating each screen in a three step process in the application. These are very rough but they allowed us to determine what information was required on each screen, the hierarchy and how the the screens should be laid out.

Prototyping
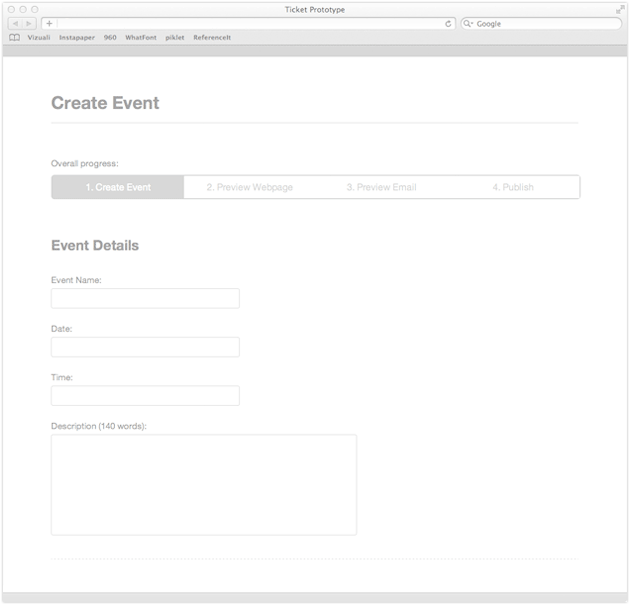
From the sketches we moved straight into HTML and CSS to begin developing a working application. As the application requires a lot of user input it makes sense to develop something that users can interact with by filling in real information and getting a feel for how the application will work. This is impossible with static mockups.
The screenshot below shows a functional interface for one of the screens, based on our initial wireframes. There are few design elements present here, the focus is on process of interaction and hierarchy of information.

Testing and Feedback
With a working prototype, although quite basic – we can begin to gather feedback from the client and users. By allowing them to use a real application, we can analyse how users interact with the product:
- Is it straight forward to enter the required information?
- Do each of the three stages in the process make sense?
- Were there any problems?
- What do we need to improve?
It’s inevitable that any application is going to require changes once it’s put into use by its eventual users. It’s a good idea to get the users involved at this stage in the process and start providing feedback, this ensures that we are creating a product for the users, as opposed to a product for ourselves.
It’s also easier to make changes at this stage in the process, rather than further down the line when the application has become more complex. At present, it’s only a matter of changing a few lines of HTML and CSS.
After testing the prototype with some end users and gathering feedback – then it’s back to the prototyping stage to make any changes or improvements. It’s important to stress that not every single feature request or change should be incorporated, and to be critical of these requests to determine if the application really needs them.