Groovedeck Design Process
Groovedeck is a fun little web application that plays your Soundcloud tracks on a turntable. If you’re not familiar with Soundcloud, it’s an online social network for musicians that enables them to host their own audio productions for others to listen to and comment on.

The native Soundcloud interface is quite boring and uninteresting. The waveform display, which acts as a playback interface for each track may appeal only to technically minded music producers. The average listener is unlikely to be familiar with waveforms, so I wanted to create an alternative which is fun, emotionally engaging and appeals to a wider audience consisting of both producers and casual listeners.

The idea for using a turntable arrived one Friday afternoon while listening to some old records with a friend. The turntable adds a tangible dimension to the interface – vinyl is arguably the most physical medium for music delivery – it can be touched and interacted with unlike other formats. It also ignites feelings of nostalgia for users who collected records in the past.
How Does It Work?
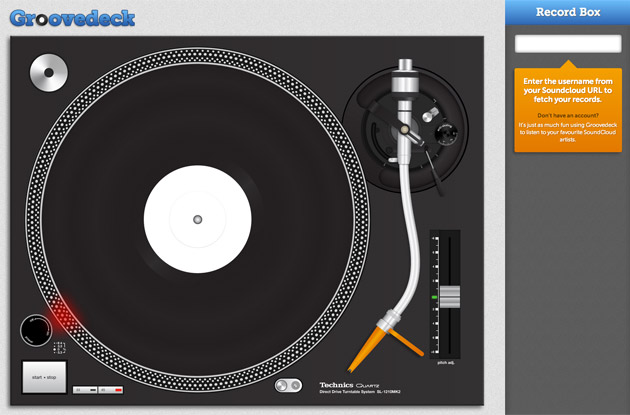
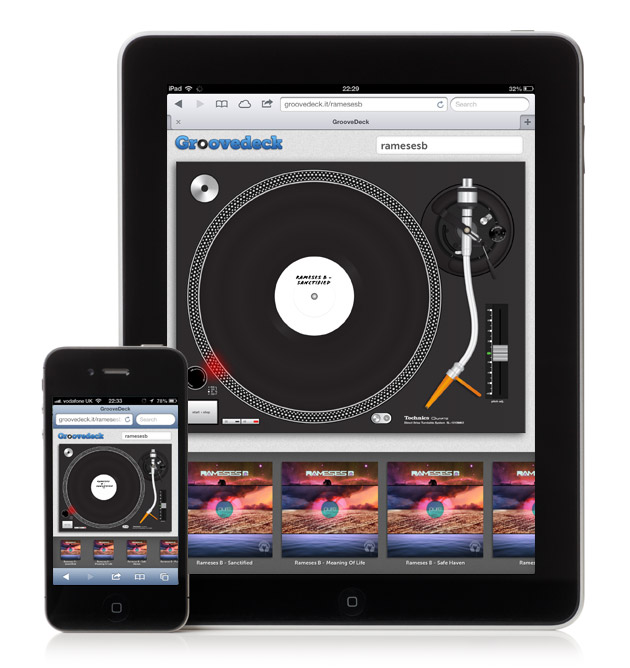
You simply enter your Soundcloud username into the input box and Groovedeck will import your collection of tracks from Soundcloud. Simply click on a track in the record box to play it on the turntable. You also receive your own own personal URL to share with your friends, and you don’t even need to sign up!
Developing the Prototype
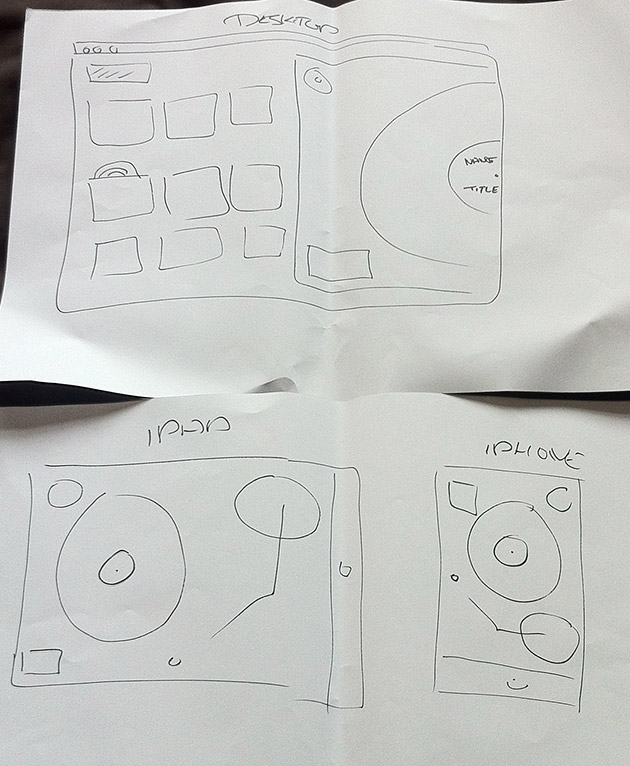
Upon initial conception of the idea, I wasn’t sure how effectively it would work, so I started building a basic prototype to test out the functionality. The first task was to sketch out some ideas of how it would look in various contexts on paper.

The sketches are very basic and rough, but I like to work fast and this was all I needed in order to crystallise the concept in my mind and move to the next stage. I then began building a basic working prototype, this took around 4-5 hours. The app is built using the Soundcloud custom player framework, which includes the functionality for loading the tracks, playback and updating the track progress. I’ve treated this with my own custom interface and subject it to a few programming hacks to tailor the performance and functionality to my needs.

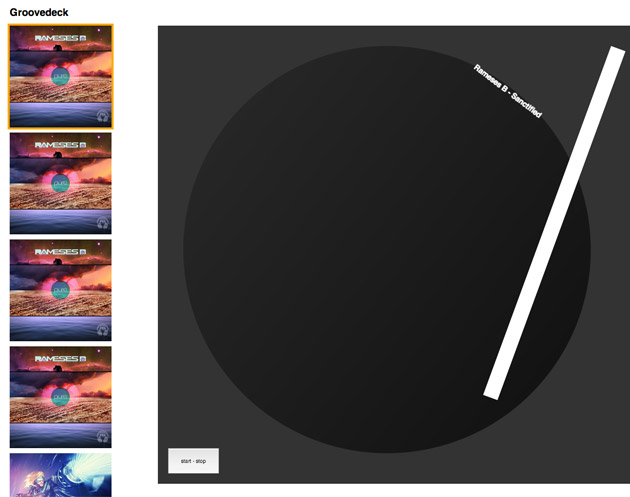
The prototype is fairly crude but it enabled me to test the functionality of the framework and also to experiment with animation using some basic shapes constructed with CSS. At this stage the record spun in a 360 degree motion in the center of the turntable and the needle moved across the record in sync with the track.
The track list, including the artwork is populated automatically by the Soundcloud framework.
The Interface
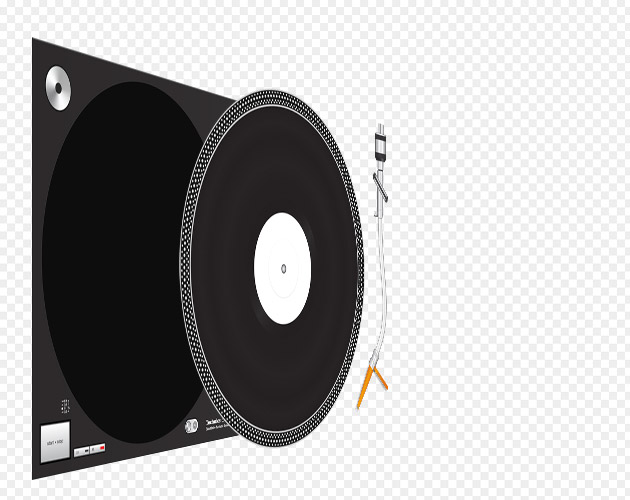
After finishing the prototype and feeling confident that the idea would work, I began constructing the interface. This is focused mainly on the the turntable, which was painstakingly handcrafted from scratch. I spent two days with a Technic 1210 sitting on the floor beside me replicating all the shapes in exact proportions, and shading it as realistically as possible.
In order to animate the individual parts of the turntable, I exported the components separately which allowed me to control the platter, tone arm and start/stop button individually.

Each of these layers was exported as a transparent PNG file with the same dimensions, this allowed each layer to sit perfectly on top of each other without using CSS positioning – which would have caused issues as the turntable scales in size on different devices. The image layers are placed in the markup using img tags, which are all wrapped in a container div and set to max-width: 100% in the CSS so the turntable scales within the responsive layout.
Record Sleeves

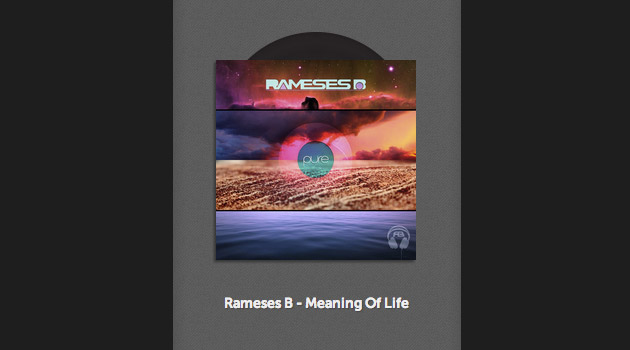
I tweaked the styling of the artwork list by adding records, which transformed the artwork image into a record sleeve. The record slides up from the sleeve upon mouse hover, and is removed completely when the user clicks on a track and loads the record onto the turntable.
Animation
The turntable animations are handled entirely with CSS, the rotating vinyl and tone arm use transform: rotate(180deg)translate3d(0,0,0). The translate3d property is used to force hardware acceleration so the GPU handles the animation, not the CPU – which was pushing to peaks over 60% in my initial tests.
The rotation point of each element is adjusted using transform-origin so the platter rotates around the spindle and the tone arm rotates from the point where it’s anchored to the turntable chassis. Starting and stopping the animations is triggered using events included within the Soundcloud framework (such as pause, or the end of the track being reached) by simply adding .rotating and .paused classes to the elements as required.
There are some performance issues with the animation, mainly the rotating vinyl – rotating a 1969×1536px PNG file at 33 RPM is processor intensive. The animation works effectively on most desktop devices, but struggles when maximised on a 27″ display.
Responsive
The design is completely response, there are a few issues I need to iron out for smaller screen sizes but mostly everything works fine, the turntable scales as the browser is resized and the track list snaps to the bottom of the screen when viewed on a device in portrait mode.

Custom URLs
Whenever a user loads their tracks from Soundcloud, they get their own personal Groovedeck URL which they can share with their friends – visiting this URL will automatically load their Soundcloud collection in Groovedeck. This was achieved by using a mod_rewrite statement (hat tip to Chris Grant that redirects all sub directories to the main index page, effectively having no effect on URL navigation. I used Javascript to strip the URL and test for a username, if it exists then the Soundcloud player is initialised with this username.

I’ve also used the HTML5 History API to update the browser’s URL bar automatically when a collection has been loaded – allowing the user to copy the URL directly from the browser as well as the Groovedeck interface.
Closing Thoughts
The project took me five days to complete, starting on Friday afternoon and finishing on Tuesday evening. In the near future, I’ll add functionality for single track loading. I’d also like to add more interactivity to the turntable interface – the start/stop button is functional but it would be great to allow the user to skip through the track by dragging and dropping the needle. Implementing the pitch control would be a worthy addition as well, but unfortunately Soundcloud doesn’t support pitching audio.